One of the features of Firefox is the customizable header and footer – which they call Personas.
When they first popped up I made one using a render of the Daz Studio SubDragon. I quite like it and use it as my default Persona.
Its called “DazDragon” and you have to search for it on https://www.getpersonas.com/en-US/.
Its been mildly popular and the numbers have grown slowly over a year.
However I’ve noticed a number of animating Personas and have wanted to make one for some time. Now is the day – my new machine is thrashing its 8 processor cores doing Terragen2 renders. So I figure I need to see how fast Daz Studio renders on it as well.
Some of the animating Personas are IMHO completely over the top with flashing animation designed to catch your eye. I don’t want too much distracting me at the edges of my vision but then again I want to make it move and see how it looks…
So I’m aiming for a more subtle approach based on my previous Persona which has the Dragon’s eye watching you. I figured it would be nice if it blinked – but only occasionally…
Perhaps this is going to be very annoying.. or not – we will see…
So Process:
1. The docs are here: https://www.getpersonas.com/en-US/demo_create
They are very simple ( a 3000×200 pixel image). But no mention of animating pngs.
2. Get my favourite animating png tool – I found it last year and put it aside for this. There are probably more tools than these but these are the ones I tried and worked:
– Japngeditor – Java based – https://www.reto-hoehener.ch/japng/
– If you already use the VirtualDub video editor you can use their plugin – http://sourceforge.net/projects/vdubapngmod/
– Standalone APNG ANime Maker – http://sites.google.com/site/cphktool/apng-anime-maker
I use APNG Anime Maker – It does exactly what I need.
– Turns out I’m also going to need APNG Optimizer. http://animatedpng.com/index.php/news/apng-optimizer-1-0-released/
3. Render the frames we want.
4. Assemble them in a paint program so they line up over our 3K background image.
5. Save out N images – one for each frame.
6. Use APNG Anime Maker to assemble them into an apng file
7. Optimize the APNG to make it fit the 300Kb limit for Personas.
8. Test it in a custom Persona before uploading.
9. Do it all again for a footer…
10. Upload and wait a day or two for it to be approved or denied.
1. Docs
Alas the Google documentation has some shortcomings. I doesn’t mention animated pngs in any way. Nor does it really explain that each Browser has their menu bars in diff places. So its not going to be easy to make a sophisticated looking one that fits them all. It does mention this but the psd file they supply to donwload doesn’t match my WinXP or Win7 screen layouts. YMMV. I suspect I will need to make a special one for the Mac…
3. Creating the source imagery
I used the image of my existing Persona to help me frame the render window in Daz Studio. There isn’t much room to get it all in and many of the nice aspects of the SubDragon can’t be seen. Oh well…
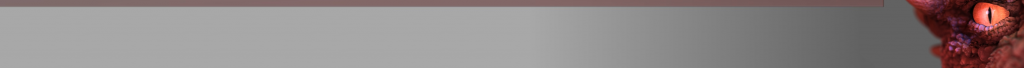
I made sure to grab the proper BG color for the Background. Its too hard to change this later as I use a very narrow depth of field resulting in a lot of out of focus blurring. I want a gradient on the left hand side under the menus so they are more readable.
Tweaked the SubDragon surface materials to replace all the bumps with Displacements and dial them up large. Also modified the specular map on the eye to white (no idea why its default is black because it won’t appear if its black) and move the glossiness down so we can see the supplied specular map.
Couple of side lights – red on the upper left, blue on the lower right, hoptspot for the eye. Set the camera depth of field and focus distance so the eye is in focus and everything else is getting blurry fast – test renders – Looking good.
Make up three Puppeteer settings so we can animate the eye blinking. Using just a couple of morphs. Swing the wing out of the way so we can’t see it at all.
Then make 5 renders and save them one at a time. We want the eye open, closed and a mid point which is not halfway. (Animation rules tell us that halfway will make the blink look sleepy so we want a more alert Dragon and so we make a 5/8 open frame). Also added a couple of extra renders with some more movement around the eye – maybe we will use those too..
4. Paint program
I used Ulead PhotoImpact which is now owned by Corel. Can’t work out what they intend to do with it but I upgraded to X3 and its working fine. Any paint prog will do which has layers.
Make the 3000×200 BG image and make it all the same grey as we rendered. Add a gradient which stops short of the RHS of the image where we will place the dragon renders.
I also add a Bar which will line up behind the menu items in FF on Win7 and XP. This is where you may come unstuck if using the Mac or other platform or app that uses Personas. I like the Bar, it visually separates the menu items from the links…
The image is much wider (3000 px) than needed and FF positions it, not using the LHS, but instead aligning the RHS of the image up with the RHS of the FF Browser window. As a result you need to get all your imagery positioned on the Right and whatever you put on the left will probably never be seen.
The footer works the other way and is lined up on the LHS.
Place all the images – one on each layer – and manually line them up so there is no inter-frame motion. We want just the eye to move, not the head to stutter about…
Having them in layers on the same image makes it easy to line up. The PNG maker program will also try to simplify the image by only storing differences between frames – this will make the image much smaller. By using exactly the same BG in a layered file we guarantee that each frame will be identical where it counts.
5. Save each frame out by selectively turning on layers so you have one image for each frame in the animation.
6. APNG Anime Maker (Use your tool of choice)
APNGs can have many frames. Each frame is ordered and can also have its duration set. The default is to define one delay for all frames. This is useful to get a sequence running. But I will be trying to make a number of eye movements wih a minimal number of rendered frames (to keep the size down – It must be under 300kB size) so we will set the durations of each image separately.
– Load the images using the OPEN button. Use Move Up and Down to order them. In initially set their durations to 100msec (0.1 sec) for all frames (check the All checkbox)
– Leave Offset and increment alone as we will not be moving frames around within the final image.
– Click None on Dispose – we will be overwriting each frame
– Click on Blend for Source but it doesn’t really matter for this frame replacement case.
– Set tolerance to 30 and Lossy on. Set compression to 60.
– Each time you change the order or add/remove frames – Press Optimize then Save.
You can view the end result by drag-n-dropping the resulting png file into a new Tab in Firefox.
FF will play it back for you using the settings defined in the PNG file – which will now be much larger than any single original image.
The size of the file is set by the number of frames you include and the Tolerance and Compression settings. Values from 2 to 10 are good for Tolerance. Higher numbers making lossier results and smaller files.
The larger Compression number gets the smaller the resulting file. Compression level maximum =9.
Be sure to play with these values and make your own compromise for size and quality.
I elected to repeat the sequences I made several times by cloning them and shifting them down in the ordered list. This way the same endless repetition does not occur but has variations on timing and order. The extra information about animation is very small in comparison to the image data and so you can make many smaller duplicated sections in different orders to hide the overall global loop time.
My loop ended up being about 30 seconds long – made up of 7 subsequences – total of 16 frames combined in different ways – so its harder to spot the repeat.
However the resulting filecan be very large. We need o shrink it down to fit in our 300kB limit.
7. Optimisation.
In addition to the Tolerance and Compression settings in APNG maker – we can also use the command line tool “APNG Optimizer” to reduce the file size.
When you download this archive and open it you will find a single exe file. Drag-n-Drop your png from APNG Anime Maker onto it – It will rename it, shrinking it in size, and putting it back in the same directory the original came from.
I found the program reduced my original png from 392kB to 223kB. Sneaking me in under the 300kB boundary with my additional 20kB footer (heavily jpg compressed).
The aim is to get under 300kB. I found I had to reduce my animation to 5 discrete frames ordered into 3 sequences. You can make your own Personas and not upload them and thereby avoid the 300kB limit if you like.
FYI – My final animation timings look like this:
shape 1: delay 6400ms Rrest 6 seconds
shape 2: delay 100ms blink – eye almost closed
shape 7: delay 200ms Eye opening 5/8
shape 1: delay 5000ms Rest 5 seconds
shape 7: delay 100ms eye half closed
shape 12: delay 200ms eye looking L
shape 13: delay 500ms eye extreme L
shape 1: delay 3000ms Rest 3 seconds
shape 7: delay 100ms same as above – slightly diff timing for variation
shape 12: delay 150ms
shape 13: delay 500ms
Giving me 3 sequences made up of a total of 5 different frames.
8. Testing in Firefox.
Under the menu Tools/Personas – you can select a Custom Persona (see docs in 1. for getting it on the menu)
Choose the image you have made for the header. When you make a footer you can select it here too.
Doing this shows you the Persona as though you had loaded it from the Web.
9. The Footer
Same rules apply but I kept mine a simple jpg with very high (50%) compression to keep the size as small as possible so I would have more room in my 300kB for the animating header.
(Its the SubDragon head from the other side…)
10. Submitting.
Go here: https://www.getpersonas.com/en-US/upload
– and agree to the terms of service – after reading them of course…
– choose whether you want to allow other people to share your design.
– upload the images and set the colors when asked.
Wait…. posisbly for a couple of days… I guess they examine them by hand looking for DMCA violations and other TOS breaking activities…
Done:
You can find this one on Personas by searching for “DazDragon2 animated” or going here:
https://www.getpersonas.com/en-US/gallery/Designer/Neon22

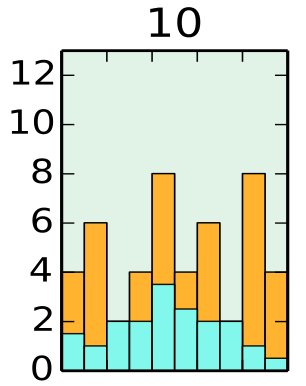
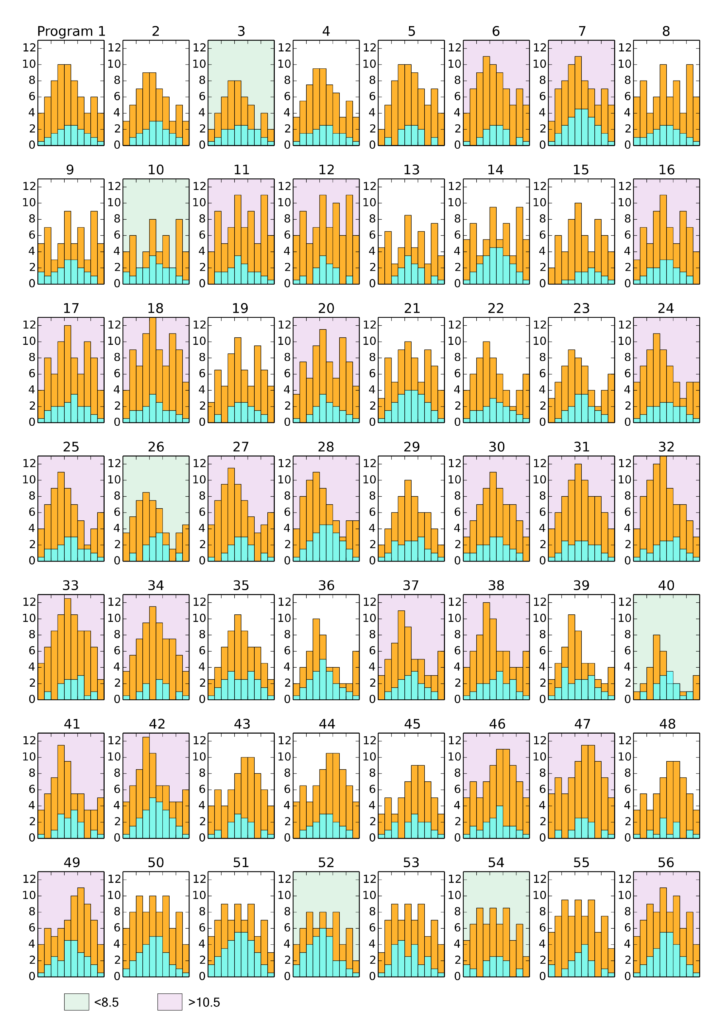
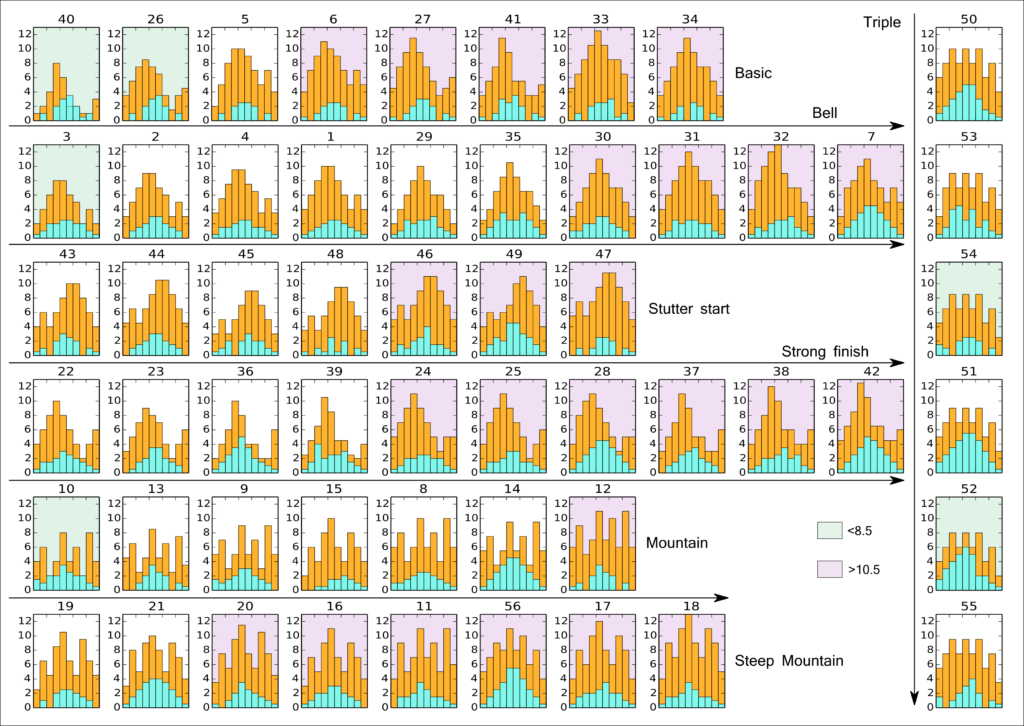
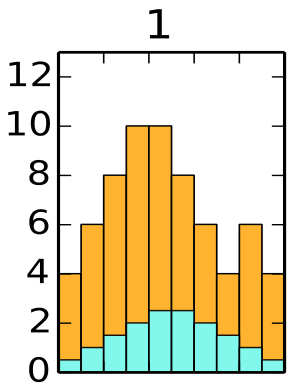
 Further to this I noted that there were several styles of pattern and also some programs were clearly harder than others.
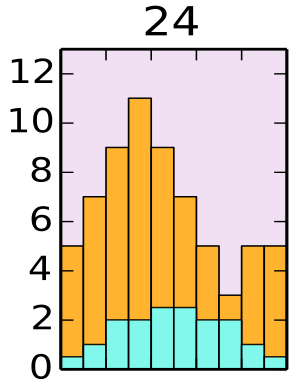
Further to this I noted that there were several styles of pattern and also some programs were clearly harder than others. Pattern 24 was more difficult with higher intensities.
Pattern 24 was more difficult with higher intensities.